Bild bearbeiten
Logo austauschen
Panoramabild austauschen
3-spaltige Darstellung der Termine
Die Anleitung habe ich Euch in Form eine Videos erstellt:
Einen Navigationspunkt hinzufügen
Die Anleitung habe ich Euch in Form eine Videos erstellt:
Social Icons hinzufügen
Anzeige von Socialicons aktivieren
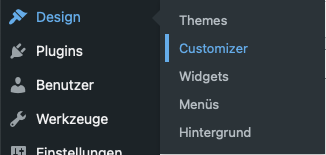
Die Icons der Sozialen Netzwerke Facebook, Twitter, Instagram und Google+ könnt Ihr im Theme an zwei Stellen einblenden lassen: im Kopfbereich (Header) und im Fußbereich (Footer). Beides wird im s.g. Customizer erledigt:

Design > Customizer > Header & Navigation > Headerelemente > Socialicons anzeigen [x]
Design > Customizer > Footer > Footerelemente > Socialicons anzeigen [x]
Links zu den sozialen Netzwerken setzen
Danach müsst Ihr noch die entsprechenden Links hinterlegen. Das macht Ihr an anderer Stelle, nämlich unter dem Menüpunkt Divi. Diesen Menüpunkt findet Ihr ebenfalls links in der dunkelgrauen Spalte (ganz weit unten). Dort geht es dann wie folgt weiter:
Divi > Theme-Optionen > Allgemeines
Das Theme bieten Euch hier die folgenden vier Netzwerke in Form ihrer Icons an: Facebook-Icon, Twitter-Icon, Google+-Icon, Instagram-Symbol. Aktiviert hier, was Ihr braucht, und deaktiviert, was nicht erscheinen soll. Das gleiche gilt für das RSS-Icon, da auch das vom System als Socialicon gewertet wird. Direkt darunter müsst Ihr dann die Web-Adresse angeben (URL), also wohin das Icon verlinken soll. Das sind also am Ende „nur“ Links zu den Netzwerken. Vorteil daran: Es gibt keine Probleme mit dem Datenschutz und es muss nichts in der Datenschutzerklärung ergänzt werden. Wollt Ihr erreichen, dass es möglich ist, Beiträge auf der Website zu liken oder von dort aus zu teilen, braucht es dafür technisch eine andere Lösung. Damit gebt Ihr den Platzformen dann aber auch die Erlebnis, die Daten abzugreifen, die sie auf ihrer eigenen Website von den Nutzer:innen abgreifen. Da müsstet Ihr dann die Datenschutzerklärung entsprechend erweitern.
Generell habt Ihr überall auf der Website die Möglichkeit Bilder und damit auch Icons einzubauen und diese mit dem Link zu einem Sozialen Netzwerk zu belegen. Kostenlose Icons bekommt Ihr z.B. bei www.iconfinder.com. Bitte vergesst dabei die folgenden zwei Dinge nicht:
- Das Copyright des Icons im Impressum unter Abbildungsverzeichnis angeben.
- Den Link in einem neuen Tab öffnen lassen, denn das Ziel liegt ja außerhalb der Website. Die Einstellung wird bei der Erstellung des Links angeboten.
Copyright
Bilder zu verwenden, für die Du nicht die Rechte hast, kann der SPD großen Ärger bescheren und auch Kosten. Hier findest Du ein paar nützliche Hinweise, was es zu beachten gilt: https://handbuch.spdplus.de/meldungen/infobrief-zum-thema-urheberrecht-bei-bildern-im-internet
In der Vorlage, die Du erhältst, wird bei allen Bildern über die Angabe Foto © Name von Plattform ein Copyrighthinweis gesetzt. Wo das nicht möglich war, stehen die Angaben im Abbildungsverzeichnis des Impressums. Das sollte allerdings die absolute Ausnahme sein und ist je nach Bilddatenbank nicht zulässig, also bitte immer die Lizenzbedingungen genau prüfen.
SPD Corporate Design
Bei der Erstellung Deiner Website solltest Du darauf achten, dass Du Dich ich an den Vorgaben für das SPD Design orientierst. Am häufigsten wirst Du die Farbcodes brauchen:
SPD Rot #E3000F
SPD Dunkelrot #B61C3E
SPD Purpur #980267
SPD Cyan #00B4CC
Weiter Informationen zum Corporate Design findest Du hier:
https://www.spd.de/fileadmin/Dokumente/Servicedokumente/corporate_design_manual.pdf